UX thì vô cùng quan trọng trong việc lôi kéo khách hàng quay trở lại website, hẳn bạn sẽ không bao giờ quay trở lại một trang web mà chờ hết thanh xuân cũng không load ra cho bạn nội dung cần thiết. Đối với website hình ảnh là thứ vô cùng quan trọng. Nó có ở hầu hết mọi nơi từ Logo, Banner, Product Image... Thật không vui khi mà ngày nay thì ảnh có dung lượng ngày một lớn hơn tỉ lệ thuận với chất lượng hình ảnh đi kèm. Theo như thống kê của HTTP Archive's State of Images report. Page size trung bình thường là 1511KB trong đó ảnh chiếm lên đến 45%(650KB). Vì vậy số lượng ảnh đương nhiên có ảnh hưởng lớn đến việc load trang. Éo le thay chúng ta không thể vứt bớt ảnh đi được. Lúc này chúng ta sẽ nghĩ ngay đến kĩ thuật Lazy Loading Images.
1. Lazy Loading là gì?
Lazy Loading (Lười tải, Tải chậm) hiểu nôm na thì nó là việc load dữ liệu khi cần sử dụng đến chúng. Chẳng hạn nhiều người dùng khi vào một trang web còn chẳng kéo xuống hết đến cuối trang để xem toàn bộ nội dung thì ta cần gì load toàn bộ nội dung trước? Việc ta nên làm là người dùng lăn chuột đến đâu ta sẽ load dữ liệu đến đấy. Lazy Loading có thể áp dụng cho bất cứ resource nào trên một page, thậm chí là file JavaScript . Giờ thì chúng ta tập trung vào việc Lazy Loading Images (load ảnh khi thật sự cần).2. Tại sao nên áp dụng
Lazy Loading giảm việc tải dữ liệu => Tốc độ load trang nhanh hơn và giảm chi phí (bằng cách giảm tổng số bytes transferred)3. Lazy Loading Images
Có hai cách phổ biến để load ảnh trên một trang đó là sử dụng thẻ<img /> hoặc sử dụng thuộc tính background-image của CSS.3-1. Lazy Loading Images qua thẻ Img
Thẻ<img /> với định dạng cơ bản:
<img src="/path/to/some/image.jpg" />
src attribute để trigger đến việc tải ảnh. Nên chúng ta sẽ move link image qua một attribute khác để ngăn chặn việc tải ảnh này. Dưới đây là một ví dụ sử dụng data-src attribute , bạn hoàn toàn có thể đặt bất cứ tên attr nào mà bạn muốn.
<img data-src="https://ik.imagekit.io/demo/default-image.jpg" />
data-src vào lại attr src.3-2. Lazy Loading Images qua thuộc tính background-image
Với background-image , trình duyệt sẽ xây dựng cây DOM kèm theo CSSDOM và check xem kiểu CSS có áp dụng cho nút DOM hiện tại không. Nếu DOM hiện tại cóbackground-image thì trình duyệt sẽ load Image. Tương tự như src attr, trước tiên ta sẽ set cho DOM có giá trị background-image: none sau đó sẽ change giá trị khi cần thiết. Đương nhiên ta không thể thiếu class để trigger đến đối tượng thông qua JavaScript cho cả 2 trường hợp trên.Dưới đây là 2 link code tương ứng cho 2 lí thuyết phía trên
Image Lazy Loading
Background-Image lazy loading
4. Ứng dụng
Sau khi hiểu bản chất của Lazy Loading Images và cơ chế hoạt động của nó, giờ việc của chúng ta là tìm một vài thư viện có sẵn và tích hợp vào project (vì không nên chế tạo lại chiếc bánh xe). Dưới đây là 1 vài thư viện phổ biếnjQuery-Lazy : Thư viện hỗ trợ lazy load phổ biến được viết bằng jQuery.
Lazysizes : Đây là một thư viện rất phổ biến với chức năng mở rộng. Nó bao gồm hỗ trợ cho các attr
srcset và size cho việc responsive kèm theo. Các bạn có thể click vào mấy link trên và đọc hướng dẫn sử dụng để áp dụng.
5. Testing Lazy Load
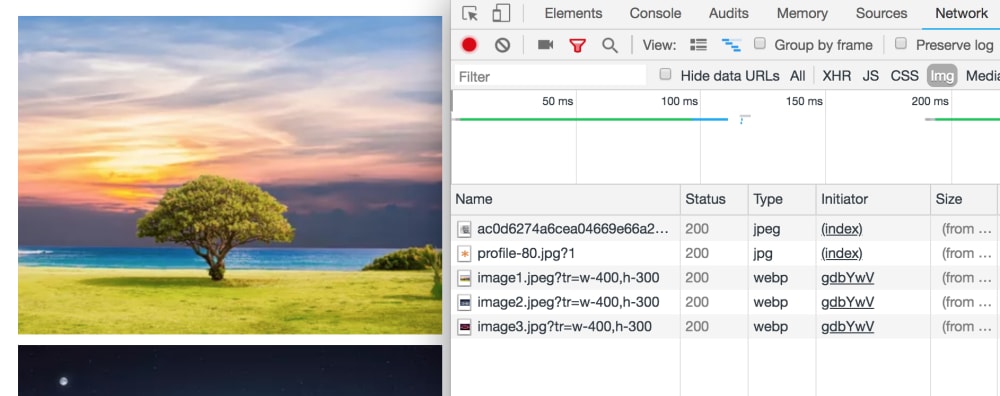
Khi đã tích hợp Lazy Loading Images thì chúng ta sẽ cùng check xem Images có được tải chậm thật không nhé. Mở chrome dev tool bằng cách nhấn F12 or click chuột phải chọn Inspect elements sau đó chọn tab Network->Img. Ở lần refresh page đầu tiên bạn sẽ chỉ nhìn thấy một số ảnh phía trên được load
Sau đó khi bạn scroll xuống dưới thì sẽ để í thấy những ảnh khác ngay lập tức được load theo

Bài viết được tham khảo tại: https://viblo.asia/p/ban-chat-cua-lazy-loading-images-RQqKLAamZ7z
Hướng dẫn sử dụng thư viện lazyload
Link thư viện: https://github.com/tuupola/lazyload1. Installation
Để cài đặt Lazy Load, bạn có thể dùng một trong cách sau:1. Sử dụng bower hoặc npm:
$ bower install jquery.lazyload
$ npm install jquery-lazyload
2. Usage
Để tạo Lazy Load cho ảnh nào đó:
// HTML
<img class="lazy" data-original="img/example.jpg" width="640" height="480" />
// Javascript
$("img.lazy").lazyload();
data-original : sử dụng thay thế cho src là hình ảnh để hiển thị. Để tạo Lazy Load, bạn phải gọi javascript method:
image_selector.lazyload().Xem Demo
3. Setting Threshold
Mặc định, hình ảnh sẽ hiển thị khi mình scroll đến ảnh đó tức là khi ảnh đó xuất hiện trên màn hình nó mới hiển thị lên. Nếu bạn muốn ảnh hiển thị lên trước khi scroll đến trong khoảng nào đó, bạn có thể sử dụngthreshold. Nếu set threshold bằng 200, image đó sẽ load lên trước khi bạn scroll đến 200 pixels.
$("img.lazy").lazyload({
threshold : 200
});
4. Event to Trigger Loading (Sự kiện để thực hiện Load ảnh)
Mặc định, hình ảnh sẽ chờ đến lúc nào bạn scroll đển nó mới hiển thị. Nhưng nếu bạn chỉ muốn nó hiển thị lên khi có sự kiệnclick hoặc mouseover. Bạn sử dụng như sau:
$("img.lazy").lazyload({
event : "click"
});
5. Sử dụng Effects
Bạn có thể thêm các hiệu ứng khi ảnh hiển thị lên như sau:
$("img.lazy").lazyload({
effect : "fadeIn"
});
6. Xử lý với các trình duyệt không hỗ trợ javascript
Nếu bạn sử dụng Lazy Load cho trang web của bạn thì sẽ chạy tốt đối với các trình duyệt hỗ trợ JavaScript. Còn nếu không thì sao? các ảnh đó sẽ không được load lên? Để xử lý trường hợp này, bạn dùng cách sau:
<img class="lazy" data-original="img/example.jpg" width="640" heigh="480">
<noscript>
<img src="img/example.jpg" width="640" heigh="480">
</noscript>
<noscript></noscript> , nếu trình duyệt không hỗ trợ javascript, images đó vẫn hiển thị bình thường.Để tránh cả placeholder image và image thật hiển thị cùng một lúc, bạn nên hide cái ảnh placeholder đi như sau:
.lazy {
display: none;
}
$("img.lazy").show().lazyload();
Bài viết được tham khảo tại: https://viblo.asia/p/lazy-loading-images-OeVKBgm0ZkW
Bản chất của Lazy Loading Images
 Reviewed by kentrung
on
September 04, 2019
Rating:
Reviewed by kentrung
on
September 04, 2019
Rating:
 Reviewed by kentrung
on
September 04, 2019
Rating:
Reviewed by kentrung
on
September 04, 2019
Rating:










No comments: