Xây dựng chức năng tìm kiếm đơn giản trong một danh sách liên hệ cho trước. Đây là một trong những bài tập HTML - CSS - JAVASCRIPT ở mức cơ bản giúp các bạn làm quen với JS. Bài tập chủ yếu giải thích về JS nên phần giao diện sẽ không nói nhiều. Hy vọng với bài tập này các bạn sẽ thấy thích thú khi học javascript.
Demo online: https://build-a-filterable-list-with-vanilla-javascript.kentrung.repl.co/
Code online: https://repl.it/@kentrung/Build-A-Filterable-List-With-Vanilla-JavaScript
Bài viết được tham khảo tại: https://www.youtube.com/watch?v=G1eW3Oi6uoc
Ý tưởng chính giải quyết bài toán
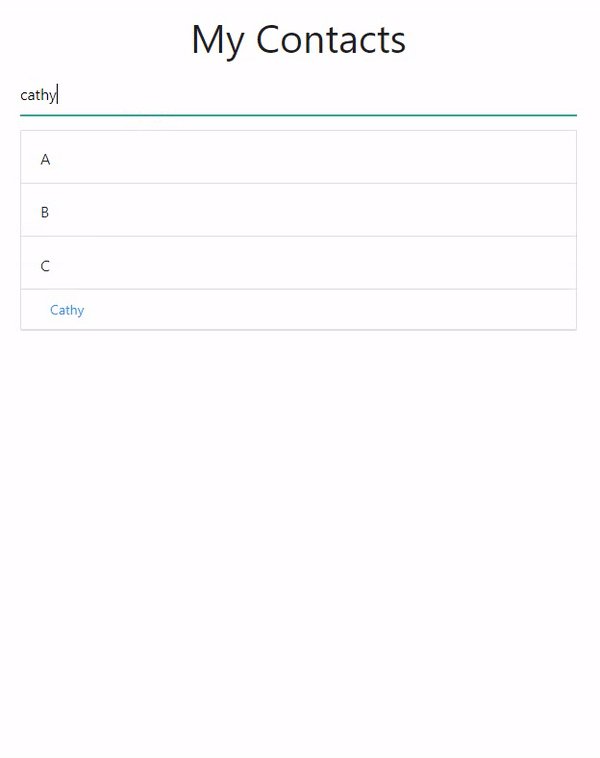
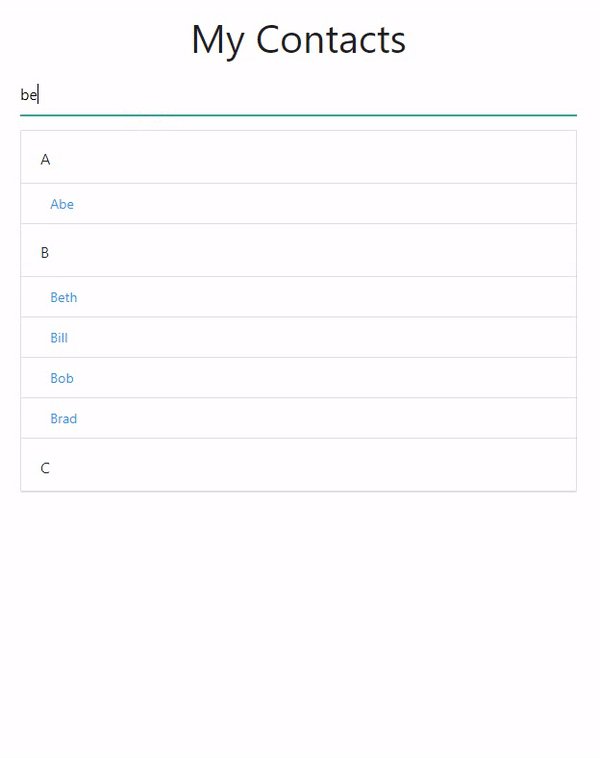
- Lấy giá trị trong ô tìm kiếm
- Dùng vòng lặp danh sách liên hệ để lấy tên
- Nếu tên nào có chứa giá trị tìm kiếm thì hiện lên, nếu không thì ẩn đi.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
</head>
<body>
<div class="container">
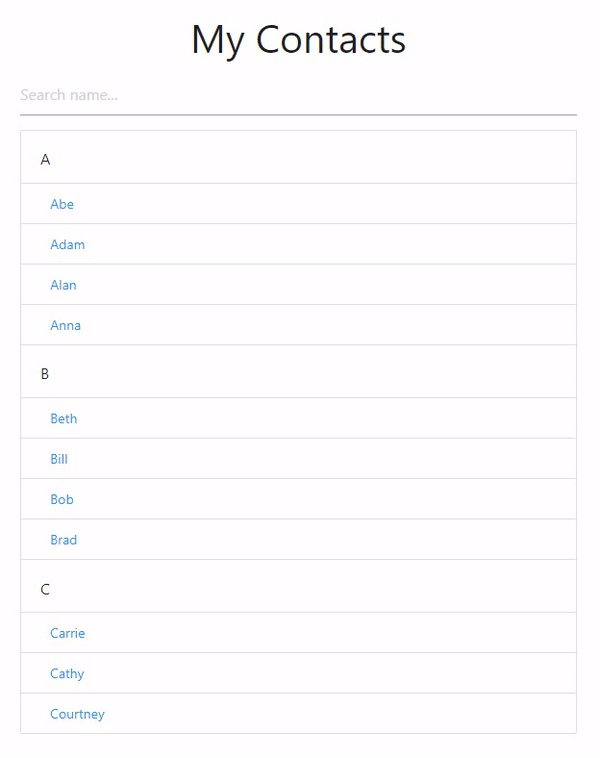
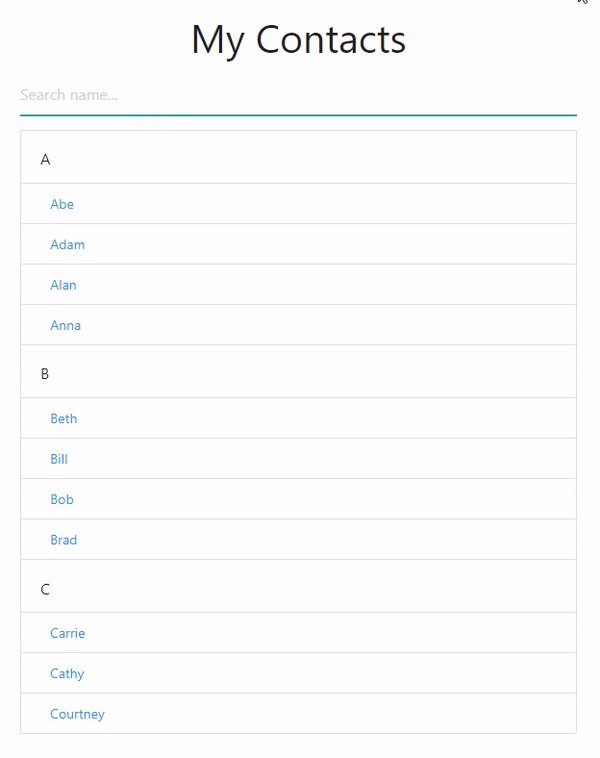
<h3 class="center-align">My Contacts</h3>
<div class="row">
<div class="col-6 offset-3">
<input type="text" class="form-control" placeholder="Search name..." id="filterInput">
<br>
<ul class="collection with-header">
<li class="collection-header">
<h6>A</h6>
</li>
<li class="collection-item"><span class="blue-text">Abe</span></li>
<li class="collection-item"><span class="blue-text">Adam</span></li>
<li class="collection-item"><span class="blue-text">Alan</span></li>
<li class="collection-item"><span class="blue-text">Anna</span></li>
<li class="collection-header">
<h6>B</h6>
</li>
<li class="collection-item"><span class="blue-text">Beth</span></li>
<li class="collection-item"><span class="blue-text">Bill</span></li>
<li class="collection-item"><span class="blue-text">Bob</span></li>
<li class="collection-item"><span class="blue-text">Brad</span></li>
<li class="collection-header">
<h6>C</h6>
</li>
<li class="collection-item"><span class="blue-text">Carrie</span></li>
<li class="collection-item"><span class="blue-text">Cathy</span></li>
<li class="collection-item"><span class="blue-text">Courtney</span></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Javascript
// get input element
let filterInput = document.getElementById('filterInput');
// add event listener
filterInput.addEventListener('keyup', filterNames);
function filterNames() {
// get value of input
let filterInputValue = filterInput.value.toUpperCase();
// get list item
const listItems = document.querySelectorAll('.collection-item');
// loop through collection item
for(let i = 0; i < listItems.length; i++) {
// get value text
const text = listItems[i].getElementsByTagName('span')[0].innerText.toUpperCase();
// check
if(text.indexOf(filterInputValue) > -1) {
listItems[i].style.display = '';
} else {
listItems[i].style.display = 'none';
}
}
}
Update thêm cách viết Javascript khác
const filterInput = document.querySelector('#filterInput');
const list = [...document.querySelectorAll('.collection-item')];
filterInput.focus();
function filterName() {
const value = this.value.toUpperCase();
list.forEach(name =>
name.getElementsByTagName('span')[0].textContent.toUpperCase().includes(value) ? name.classList.remove('hide') : name.classList.add('hide')
);
}
filterInput.addEventListener('change', filterName);
filterInput.addEventListener('keyup', filterName);
Demo online: https://build-a-filterable-list-with-vanilla-javascript.kentrung.repl.co/
Code online: https://repl.it/@kentrung/Build-A-Filterable-List-With-Vanilla-JavaScript
Bài viết được tham khảo tại: https://www.youtube.com/watch?v=G1eW3Oi6uoc
Basic Javascript Project. Build A Filterable List
 Reviewed by kentrung
on
October 22, 2019
Rating:
Reviewed by kentrung
on
October 22, 2019
Rating:
 Reviewed by kentrung
on
October 22, 2019
Rating:
Reviewed by kentrung
on
October 22, 2019
Rating:










No comments: